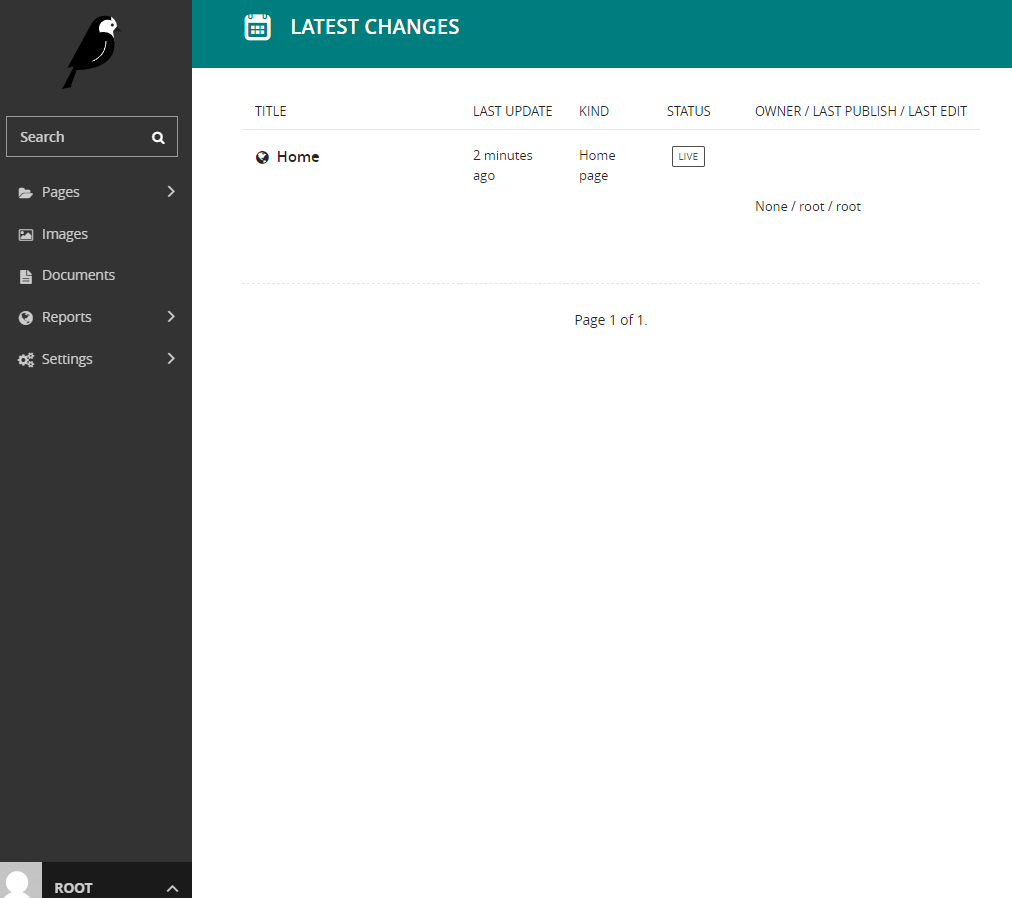
I think that a very important tool for a new production Wagtail site is to have a list where you’ll be able to take a look at the latest changes. Most editors are not experienced enough when using a new tool so it’s easy to make bad quality edits. A user could take a look at their changes and guide them if something’s not up to good standards.
In this article I’ll present a simple way to add a latest-changes list in your Wagtail site. This is working excellent with Wagtail 2.9, I haven’t tested it with other wagtail versions so your milage may vary. In the meantime, I’ll also introduce a bunch of concepts of Wagtail I find interesting.
Update 08/05/2020 Please notice that this article was originally written for Wagtail 2.8 projects. However, Wagtail 2.8 didn’t have an official API for adding reports thus I had to check the source code for some things. Those things since were not part of any API have been changed and are not working in Wagtail 2.9.
Thus I’ve updated the project to use the proper APIs and work with Wagtail 2.9 (and hopefully the next versions). If you want to see what’s changed between the two versions you can take a look at this commit from the companion project. You may also want to take a look at the adding reports tutorial on the Wagtail docs.
A starter project
Let’s create a simple wagtail-starter project (this is for windows you should be able to easily follow the same steps in Unix like systems):
C:\progr\py3>mkdir wagtail-starter C:\progr\py3>cd wagtail-starter C:\progr\py3\wagtail-starter>py -3 -m venv venv C:\progr\py3\wagtail-starter>venv\Scripts\activate (venv) C:\progr\py3\wagtail-starter>pip install wagtail (venv) C:\progr\py3\wagtail-starter>wagtail.exe start wagtail_starter (venv) C:\progr\py3\wagtail-starter>cd wagtail_starter (venv) C:\progr\py3\wagtail-starter\wagtail_starter>python manage.py migrate (venv) C:\progr\py3\wagtail-starter\wagtail_starter>python manage.py createsuperuser (venv) C:\progr\py3\wagtail-starter\wagtail_starter>python manage.py runserver
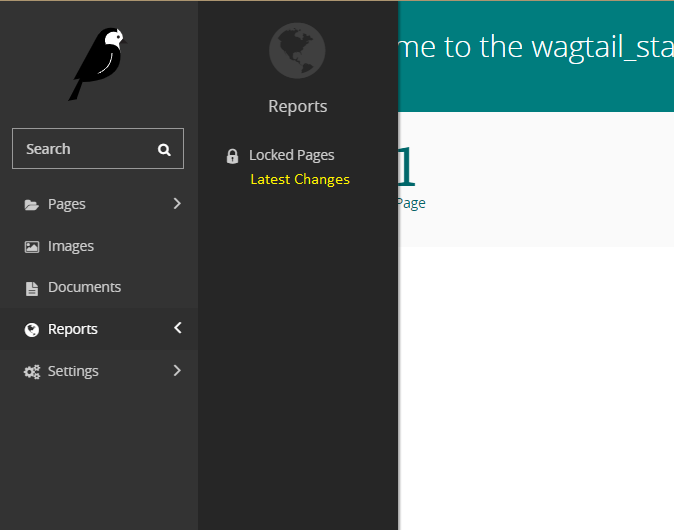
When you’ve finished all the above you should be able to go to http://127.0.0.1/ and see your homepage and then visit http://127.0.0.1/admin/ and login with your superuser. What we’d like to do is add a “Latest changes” link in the “Reports” admin section like this: